Mock.js使用
使用介绍
首先新建一个项目目录 (这里我个人叫 mockjs_project)
新建index.ts 文件
初始化 npm init -y
打开终端 npm i mockjs

因为是ts文件,所以 npm i @types/mockjs
在index.ts 文件中写入

- 在终端中运行ts-node index.ts
提示 ts-node 需要安装插件 npm i -g ts-node(个人使用的是8.5.4,注意ts-node版本需要node适配版本)
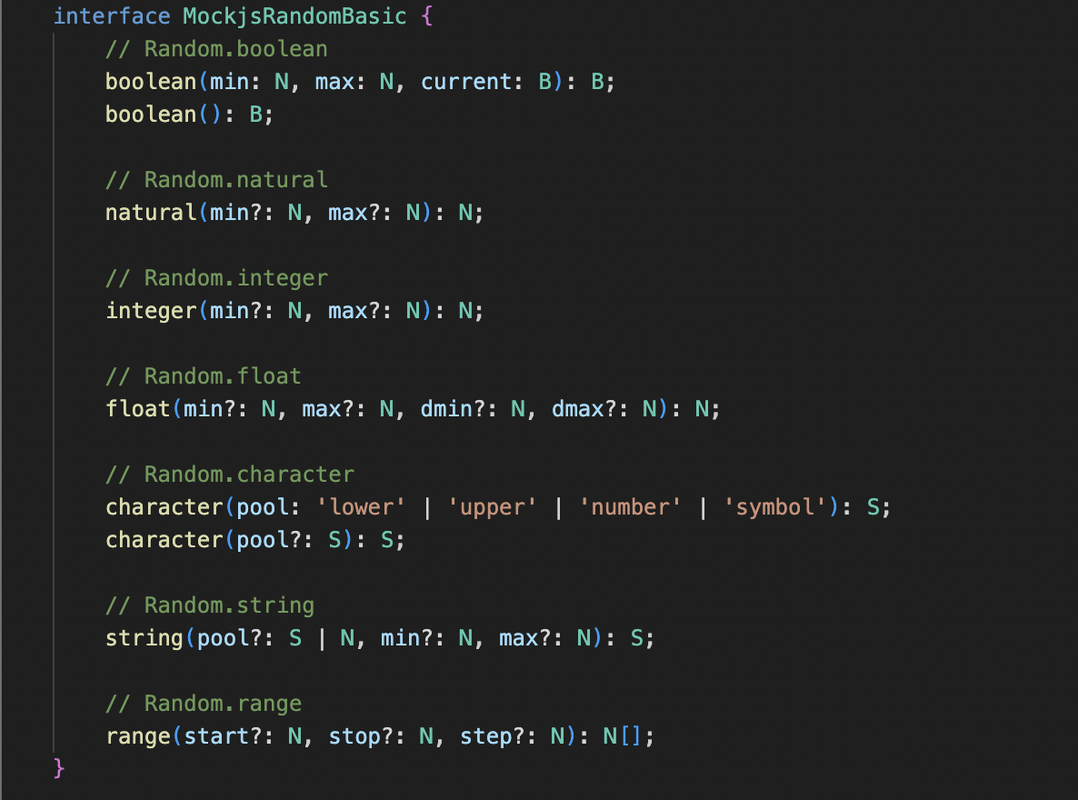
文章中随机方法 在Random中 点击Random可以跳转到 index.d.ts文件,如下
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小鱼儿尚游!